Earlier this month Actuate released the new BIRT Viewer Toolkit (BVT) for the BIRT developer community. The BVT makes integration into your project a breeze by making use of the JavaScript API (JSAPI). With the JSAPI, you can embed whole reports or portions of reports anywhere that JavaScript can be used.
Along with easy, seamless integration, BVT also has an updated look over the open-source viewer, giving your new or existing BIRT application a more modern, cleaner look and feel. In this blog I’ll show how you can quickly and easily deploy your report in HTML, PHP, and ASP .NET starting with HTML.
Deploying a report to an HTML page can be done with as little as 19 lines of code from <HTML> to </HTML> and includes all of the features you’d expect to get with a BIRT Report.

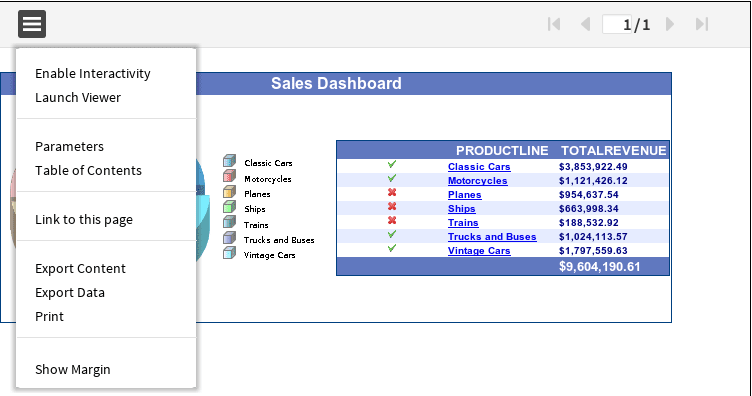
As shown above, this method will give you access to the toolbar which includes page navigation, access to the parameters, table of contents and more. To display your report as shown you’ll need to use the following code and make sure to change the URL’s to point to the application server that’s running BVT.
<HTML>
<BODY onload="init()">
<script type='text/javascript' language='JavaScript' src="https://localhost:8080/birt/jsapi"></script>
<script type='text/javascript'>
function init( ){
actuate.load('viewer');
actuate.initialize( "https://localhost:8080/birt", null,null,null,myInit );
}
function myInit(){
viewer1 = new actuate.Viewer( 'container1' );
viewer1.setReportDesign('test.rptdesign');
viewer1.setSize(750,800);
viewer1.submit( );
}
</script>
<tbody>
<div id='container1' style=' border-width: 1px; border-style: solid;' />
</BODY>
</HTML>
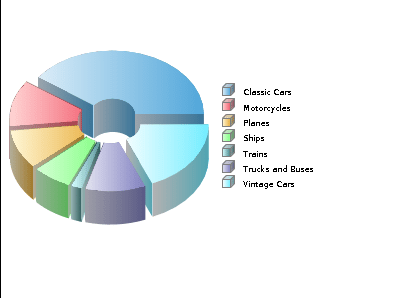
If you’d like to strip down the viewer and embed just a reportlet you’d need to modify the JavaScript to use the following options instead.

<HTML>
<BODY onload="init()">
<script type='text/javascript' language='JavaScript' src="https://localhost:8080/birt/jsapi"></script>
<script type='text/javascript'>
function init( ){
actuate.load('viewer');
actuate.initialize( "https://localhost:8080/birt", null,null,null,myInit );
}
function myInit(){
viewer2 = new actuate.Viewer( 'container2' );
viewer2.setReportDesign( 'test.rptdesign' );
viewer2.setReportletBookmark( 'myChart' );
var options2 = new actuate.viewer.UIOptions( );
options2.enableToolBar(false);
viewer2.setUIOptions( options2 );
viewer2.setSize(400,300);
viewer2.submit( );
}
</script>
<tbody>
<div id='container2' style=' border-width: 1px; border-style: solid;' />
</BODY>
</HTML>
Now that you have seen the basics of how the JSAPI can be used to embed reports you can use this same approach with other languages. Take a look at the following code that I named birt.php. In this simple example I recycled the code from the first example into a PHP page. Using this as a starting point I can place my PHP code anywhere I need it.
<HTML>
<BODY onload="init()">
<script type='text/javascript' language='JavaScript' src="https://localhost:8080/birt/jsapi"></script>
<script type='text/javascript'>
function init( ){
actuate.load('viewer');
actuate.initialize( "https://localhost:8080/birt", null,null,null,myInit );
}
function myInit(){
viewer1 = new actuate.Viewer( 'container1' );
viewer1.setReportDesign('test.rptdesign');
viewer1.setSize(750,800);
viewer1.submit( );
}
</script>
<?php
echo "Hello PHP World from BIRT!";
?>
<div id='container1' style=' border-width: 1px; border-style: solid;' />
</BODY>
</HTML>
The same can be said for ASP .NET and others. Instead of needing to reivent the wheel to get data to your customers all you need to do is use the JSAPI.
<asp:Content ID=”BodyContent” runat=”server” ContentPlaceHolderID=”MainContent”>
<h2>Hello World</h2>
<p>Hello ASP .NET 4.0 from BIRT! </p>
<HTML>
<BODY onload="init()">
<script type='text/javascript' language='JavaScript' src="https://localhost:8080/birt/jsapi"></script>
<script type='text/javascript'>
function init( ){
actuate.load('viewer');
actuate.initialize( "https://localhost:8080/birt", null,null,null,myInit );
}
function myInit(){
viewer1 = new actuate.Viewer( 'container1' );
viewer1.setReportDesign('test.rptdesign');
viewer1.setSize(750,800);
viewer1.submit( );
}
</script>
<div id='container1' style=' border-width: 1px; border-style: solid;' />
</BODY>
</HTML>
</asp:Content>
As you can tell from these basic examples you can use BIRT just about anywhere you can use our API which means less time integrating and more time working. If you’re looking for the JSAPI doc then make sure to visit the deployment center and don’t forget to ask on the forums if you need any help!
-Kris



